Thiết kế website responsive là gì? Những lợi ích tuyệt vời của Responsive Web Design
Thiết kế website responsive chính là xu hướng thiết kế mới trong thời đại các thiết bị đa nền tảng lên ngôi. Responsive Web Design chính là lời giải cho việc hiển thị ở các kiểu khung hình khác nhau giữa các thiết bị như điện thoại di động, tablet, PC,…
Thiết kế website responsive là gì?

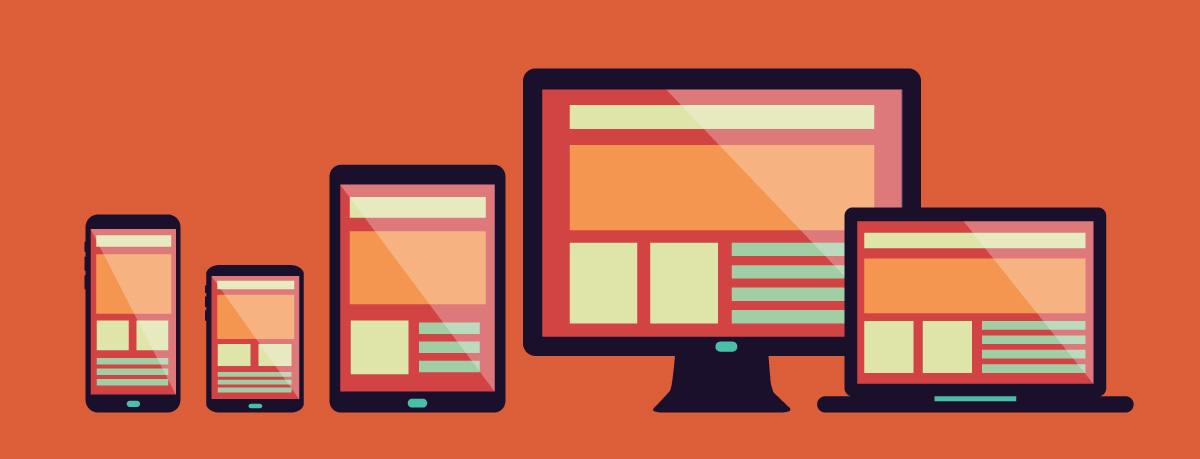
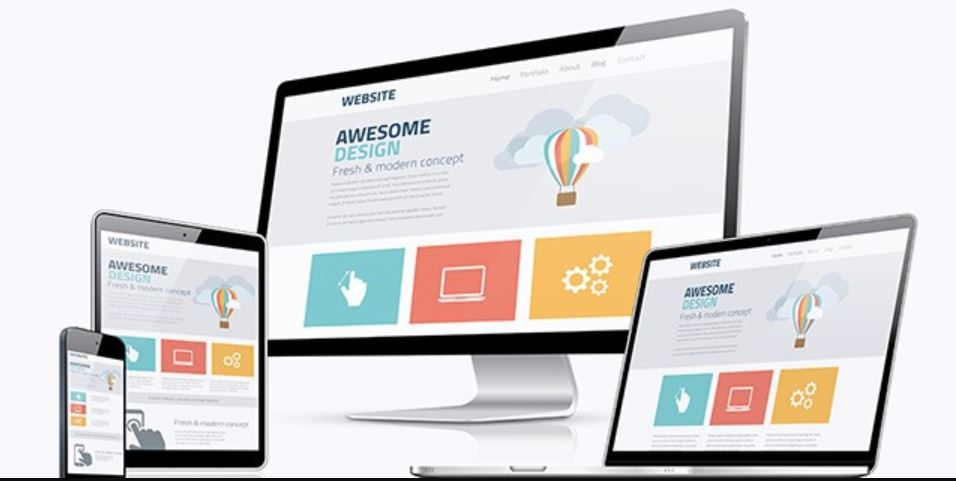
Một cách đơn giản, thiết kế website responsive (responsive web design) có nghĩa là tạo nên những trang web hiển thị được trên tất cả các thiết bị với những kiểu khung hình khác nhau (từ độ phân giải 800×600 pixel đến 1366×768 pixel,…). Mục tiêu chính là cải thiện trải nghiệm của người dùng. Tất nhiên nếu giao diện website responsive được hiển thị sinh động trên màn hình PC thì nó cũng sẽ được thể hiện không thiếu thứ gì ở trên di động, đôi khi còn ấn tượng hơn.
Sự ra đời của thiết kế website responsive
Thời chưa có “công nghệ responsive”, các công ty phải thiết kế nhiều website khác nhau cho từng loại thiết bị khác nhau để khách hàng mục tiêu có thể xem được. Tuy nhiên cái thời đó đã qua rất lâu rồi. Vào năm 2001, website đầu tiên được thiết kế để tương thích về độ rộng (width) của trình duyệt là Audi.com. Trước khi cụm từ “Responsive Web Design” được giới thiệu bởi Ethan Marcotte thì đã có rất nhiều thuật ngữ khác nhau để mô tả tính năng này như: “fluid”, “liquid”, “flexible”, “elastic”.
Một số nguyên tắc cơ bản mà một website responsive cần phải có
Có một số nguyên tắc cốt lõi để một responsive web design hoạt động. Dưới đây là 3 thành phần cơ bản và cần thiết nhất.
Fluid Grid – Bố cục linh hoạt
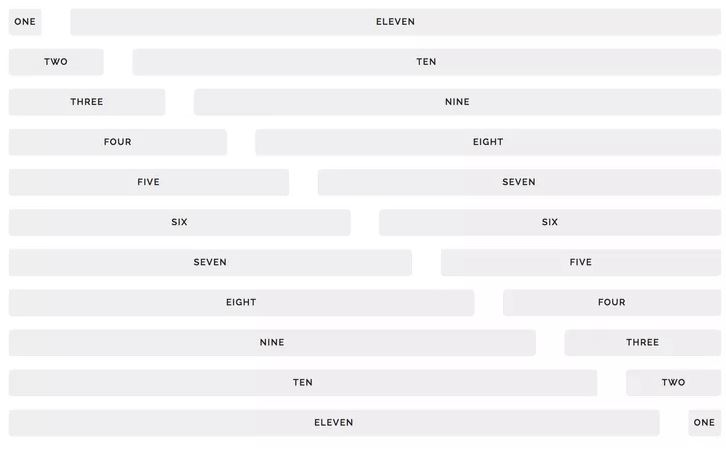
Fluid Grid là một hệ thống bố cục được vẽ dựa trên độ phân giải màn hình của người dùng, trái ngược hoàn toàn với những layout có chiều ngang cố định. Những Fluid Grid này được xây dựng bằng đơn vị tính % (không phải những đơn vị truyền thống như pixel hay inch). Nguyên nhân là do khung màn hình sẽ thay đổi liên tục, lúc này layout của website cần phải thay đổi tỉ lệ để nhanh chóng thích nghi.

Cách chia tỷ lệ thích hợp khá đơn giản, chỉ cần chia chiều rộng của mỗi phần tử cho tổng chiều rộng của trang. Hạn chế làm tròn các giá trị, nếu không bố cục layout sẽ hiển thị tỷ lệ không chính xác.
Media Queries
Thực tế Fluid Grid chỉ làm tròn nhiệm vụ của mình. Khi các trình ngày càng hẹp hơn, thử thách mới bắt đầu xuất hiện, đó là lý do vì sao chúng ta cần Media Queries.
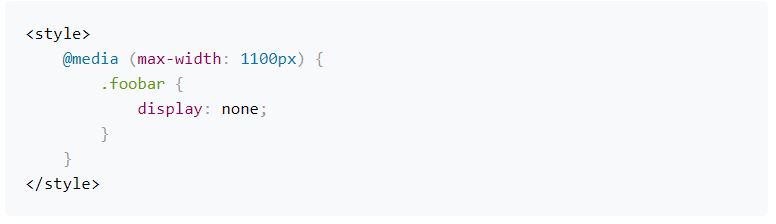
Hầu hết trình duyệt hiện nay đều hỗ trợ CSS3 Media Queries, cho phép các website thu thập dữ liệu từ mỗi khách truy cập và áp dụng các kiểu CSS một cách có điều kiện. Đặc tính độ rộng tối thiểu của media cho phép designer triển khai các kiểu CSS cụ thể khi chiều rộng của trình duyệt nhỏ hơn mức bình thường. Ví dụ:

Media Queries ở hình trên không cho phép trình duyệt được hiển thị lớp foobar khi chế độ xem nhỏ hơn 1100px.
Flexible Images
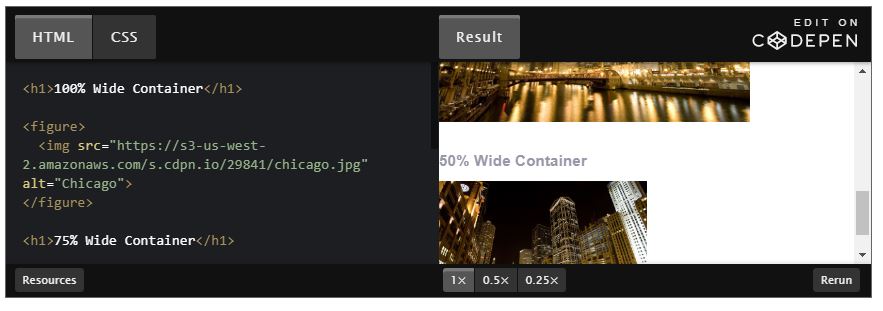
Có lẽ thách thức lớn nhất đối với thiết kế website responsive là thay đổi kích thước hình ảnh. Có một option tương đối hữu ích đó là sử dụng thuộc tính chiều rộng tối đa của CSS, điều này đảm bảo rằng trừ khi chế độ xem hẹp hơn chiều rộng của ảnh thì ảnh sẽ vẫn load ở kích thước ban đầu.
Ví dụ nếu chúng ta đặt: max-width: 100% thì các media, hình ảnh sẽ nhanh chóng chuyển xuống bám theo vị trí của các khung container.

Ngoài độ phân giải của hình ảnh, chúng ta cũng nên lưu ý đến thời gian tải ảnh trong khi định lại kích thước hình ảnh. Hình ảnh lớn hơn khả năng hiển thị có thể sẽ làm chậm đi đáng kể tốc độ tải trang. Đó là lý do vì sao việc tận dụng các thuộc tính responsive image như srcset và size sẽ rất quan trọng.
Lợi ích của việc thiết kế website responsive
Website responsive mang đến rất nhiều lợi ích. Không chỉ cho người dùng mà còn cho chính người chủ sở hữu website:
Lợi ích của Responsive Web Design đối với người dùng
Người dùng ngày nay lướt web bằng điện thoại nhiều hơn PC. Vì vậy việc tập trung cho web responsive chính là một cách để thiết kế website giới thiệu chuyên nghiệp, thu hút và giữ khách hàng tiềm năng. Họ sẽ có được những trải nghiệm mượt mà, thao tác nhanh chóng, thuận tiện khi truy cập vào website của công ty bằng các loại thiết bị khác nhau. Cũng có thể nói, đây là một cách truyền thông gián tiếp cho website công ty.
Lợi ích của Website được thiết kế Responsive đối với chủ website.
Có ích nhất 10 lợi ích được mang lại cho chủ sở hữu web responsive:
- Dev trên di động sẽ nhanh hơn và tiết kiệm hơn
- Nhu cầu và chi phí bảo trì ít
- Website sẽ load nhanh hơn
- Giảm tỷ lệ thoát trang (Bounce Rates)
- Tăng tỷ lệ chuyển đổi đáng kể (Higher Conversion Rates)
- Dễ dàng phân tích báo cáo
- Cải thiện điểm SEO, tối ưu SEO OnPage, đặc biệt hữu ích cho thiết kế website chuẩn SEO
- Cải thiện trải nghiệm Online cho người dùng.
- Được nhiều trình duyệt hỗ trợ
Tối ưu SEO OnPage khi thiết kế website responsive
Giữa SEO OnPage và Responsive có một vấn đề rất lớn. Bởi vì SEO là một chiến dịch PR sống còn trên Internet, nếu áp dụng responsive không tốt thì rất có thể dẫn đến kết quả: quán đẹp nhưng không ai biết. Để SEO và Responsive sống chung, các devs đã tạo ra 2 framework là Columnal và Bootstrap.
Bootstrap Sleek
Bootstrap Sleek được Jacob Thornton và Mark Otto tạo nên tại Twitter. Năm 2011 mã nguồn của nó đã được public trên GitHub. Mã nguồn mở này hỗ trợ rất tốt việc thiết kế trang web bằng HTML5/CSS, hiển thị tốt trên hầu hết các trình duyệt. Đây chính là điểm mấu chốt để thiết kế những website responsive được chuẩn SEO.
Columnal
Không phổ biến như Bootstrap Sleek nhưng Columnal (bắt nguồn từ 960 GRS System) cũng có thể giúp website hiển thị tốt trên nhiều trình duyệt. Vì vậy Columnal cũng là một lựa chọn để thiết kế web responsive chuẩn SEO.
Kiểm tra Responsive, một số công cụ test responsive web design online miễn phí
Nếu bạn vừa thiết kế website nhưng không biết trang web của mình có được responsive hay chưa, hay đơn vị thiết kế web cho bạn không uy tín và bạn muốn kiểm tra thử. Hãy dùng ngay những phần mềm check responsive được công ty Monamedia giới thiệu ngay dưới đây.
Kiểm tra website responsive bằng Extension Viewport Resize
Công cụ này hỗ trợ hầu rất tốt cho trình duyệt Chrome và đặc biệt là rất dễ sử dụng. Các bạn có thể add extension này trên webstore của Google Chrome.

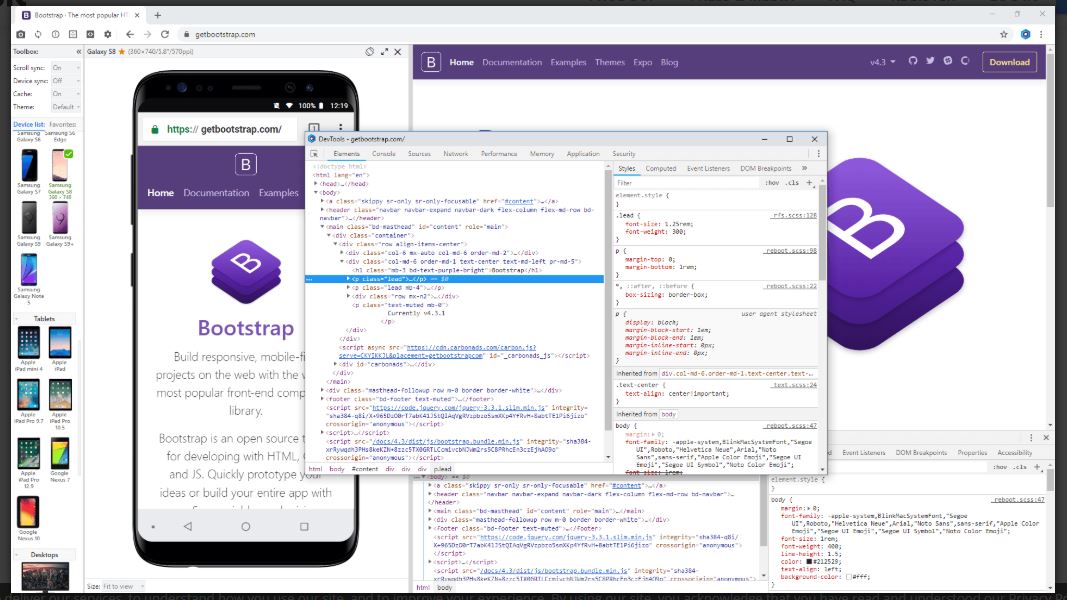
Sử dụng trình duyệt Blisk để kiểm tra hiển thị của trang web trên các thiết bị di động
Trình duyệt này có nền tảng Chromium dành cho các Front-end Developer. Ngoài tính tăng kiểm tra responsive, trình duyệt này còn có một số tính năng nổi bật như: Inspect Element, Scroll Sync, Auto-refresh. Trình duyệt này là một công cụ thật sự đắc lực cho các web developer. Bạn có thể tải về và sử dụng qua website blisk.io.

Tổng kết
Internet ngày càng phình to ra. Hàng tỷ lượt người sử dụng các trình duyệt website để tìm thông tin, mua bán hàng hóa – dịch vụ. Vì vậy việc áp dụng responsive khi thiết kế website là một điều vô cùng quan trọng, cần thiết và hiệu quả cao. Nếu ngân sách không lớn bạn có thể tìm đến dịch vụ làm web giá rẻ tại Mona Media. Chỉ với số tiền nhỏ sẽ giúp cho công ty của bạn gom hết được các nhóm khách hàng tiềm năng từ PC đến điện thoại di động, tạo trải nghiệm tốt cho khách hàng và tạo được ưu thế lớn trước các đối thủ.